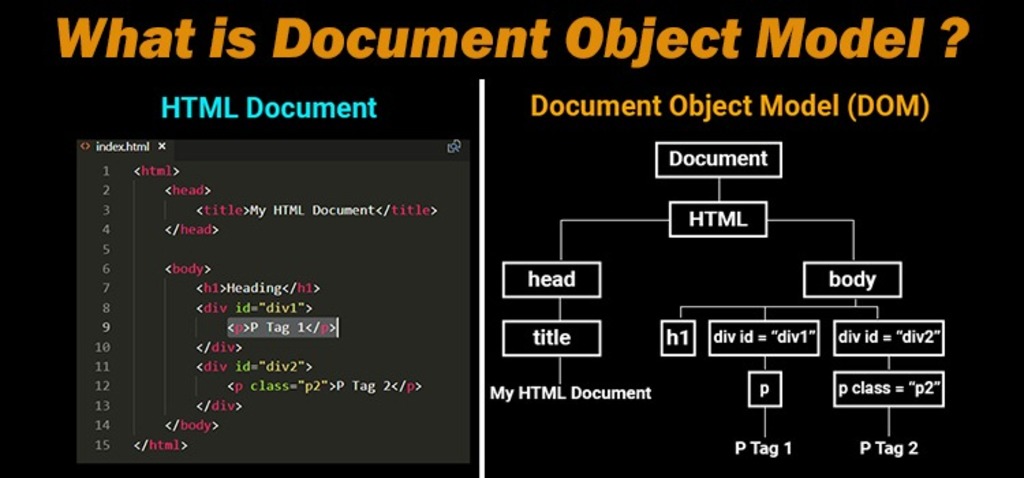
Web developers frequently use the Document Object Model (DOM), an application programming interface (API), to view and modify online documents created in XML or HTML using JavaScript.
The Document Object Model (DOM), loaded into the browser, depicts HTML elements in a web page resembling a tree. It comprises a document’s format and content presented on the website. At the same time, the Document Object Model is used by Selenium IDE to gain access to an online page’s elements. Selenium WebDriver can be used to automate DOM for web applications. Several organizations use this model, including Apple, Google, Microsoft, and Adobe.
Why Is a DOM Structure Required?

It would help if you had a thorough grasp of the Document Object Model’s structure to use JavaScript and its related technologies to build websites. DOM is crucial when creating intricate tasks for your website. Here is the list of reasons why DOM plays an essential role in developing websites:
- The development of a website can update its content automatically without requiring the user to reload the page completely. For example, you can look at websites showcasing cricket scores.
- For processing human input, such as dynamically adding new content or changing existing content.
- It is very much required for developing responsive content or web design for your website. Responsive web design, in this case, refers to creating a website that can modify its appearance to look good on various devices, including iPhones, Android desktop computers, smartphones, etc.
- They develop content for websites that gives visitors a customized experience on the platform. For instance, they present new features or offers to an online product while addressing users or customers by their first names.
What Does Selenium Webdriver’s DOM Mean?

When creating web pages with JavaScript and HTML5, the Selenium WebDriver’s Document Object Model (DOM) is necessary. It is a simple group of interfaces that have been made common for programmers.
These standards enable website developers to create a website without worrying about the details of how it will be implemented.
What Are the Components of the DOM in Selenium?

DOM is the name of one of the locators that can be used with Selenium WebDriver. We must be acquainted with DOM’s three main parts because it uses the web page’s structure to locate the elements. These three parts are as follows:
Window
The window is referred to as a host object. Without being implemented as the “global object,” ECMAScript implementations are never complete. It can be stated that the Window object showcases the web browser’s front interface. It works like an open window in a web browser and with almost every machine. You’ll notice that every global variable is a window object property, and every process is a window object method.
The window object, which is a DOM, contains the page object. It acts as a global force and is elevated by all others.
Document
The document is the platform where a DOM tree begins. It is a Document Object Model’s fundamental component. The document is accessible through several methods and properties, including querySelector, URL, and getElementById. While doing so, it should be noted that the document object is a property of the window object.
Element
Any entity a node depicts in a Document Entity Model (DOM) tree is called an “element” in this context. HTML’s Element object frequently represents different HTML elements, such as P (which presents a paragraph), DIV(which defines a division or segment), A (which means a hyperlink), TABLE (which presents an HTML table), and any other HTML element. Text, media objects, other elements, attributes, and any mix can be stored in elements as containers.
Advantages of Using the Document Object Model

The following are some of the intriguing features of the DOM that you should be aware of:
- The DOM refers to how all web browsers show HTML files on the screen. Web browsers receive programs through the Document Object Model (DOM) interface, which displays everything on the screen. In addition, Web Workers and JavaScript use it when interacting with the DOM.
- DOM is introduced to shorten the time taken for your website to load. To fasten the loading of online sites, it is crucial to employ the Document Object Model. It can access a document’s style, content, and structure. Thanks to the Document Object Model, the structure’s layout and style can be modified using JavaScript. This is because you can add new elements to it or change existing ones on it using scripts, which can speed up particular tasks and reduce load times for websites that use it.
- DOM acts as the central location for all of the elements of the HTML text. The Document Object Model gives you access to and controls all HTML components on a website. It also makes it possible to include more components. This knowledge of JavaScript, CSS, and AJAX is suitable for creating great websites. It facilitates creating effective websites by increasing interactivity on your sites, providing visual feedback, and allowing you to make changes to the code without requiring a page reload.
- Cascading Style Sheets (CSS) impact some aspects of the Document Object Model (DOM), such as a presentation or display attributes.
- Browsers and JavaScript read HTML files using the Document Object Model to show HTML content on the screen. Every website, including WordPress, needs to implement the Document Object Model. It links your website’s content, structure, and design; it’s like a one-stop shop where everything is displayed on the screen. White-label software developer tools can also be used to perform DOM element inspection.
DOM Challenges and How It Affects Website Speed?

- There’s a good possibility that there was an issue with the Document Object Model parsing if a website took a long time to load. One of the reasons it can be so annoying when it happens is that parsing issues frequently result from errors in its codebase. As you are aware, programming languages are used by machines, and codes can contain errors just like any other language. The same applies to the programming language used to build DOMs, which frequently yields unpredictable outcomes. Because of the bugs on your website, loading periods may be prolonged and frustrating.
- Another irritating issue arises when browsers use it while running in the background. The initial rendering of your page might take some time because there is so much code in the DOM. Understanding how this might develop into an issue if the loading speed is prolonged is simple. This results from the browser trying to read the document object model to find and execute any scripts the page may contain, load images for caching, and carry out any other duties required to display the page on the screen.
- Your objective for making the website is one of many variables that can affect how long a browser takes to load your website. On a mobile or tablet device, it’s conceivable that loading a picture will take longer than loading text on a desktop computer. This is because loading an image on a mobile or tablet device is not usually expected. The amount of code on a website directly relates to how long it takes to open; however, this varies depending on your browser.
- Your website’s demands on your server and internet connection may have caught your attention because they significantly affect how rapidly it loads on visitors’ devices. If you are using a premium WordPress theme, it may be even more challenging to adjust the modified files of your WordPress site without breaking anything.
How Can We Fix These Issues?

The approach most frequently used to address issues with DOM processing is performing a quick render. For the browser to determine whether any of the code you are using on your website will result in any instability in the scripting or functionality of the browser, you should conduct a quick render. This won’t be fine if your website’s code is all written correctly; doing so will help reduce the time it takes for your pages to open.
As you can see, the Document Object Model is one of the crucial parts of your WordPress website. Because most websites today have a substantial quantity of code, DOM issues are very common. The solution to these issues is straightforward: You only need to evaluate your code to ensure it operates properly. The type of error you are experiencing will decide how to correct it, so learning about errors and updating them as soon as they arise is the best way to guarantee that your website has a small number of problems and performs at a high level.
Additionally, you should review the Security option in the php.ini file linked to your website. This is a great place to start because it’s a great starting point and will inform you what’s trying to access your database. You must ensure you are not trying to access anything before making the required adjustments and that no critical files that could interfere with your theme or code are open. You must ensure that you are not doing any of these things because they are all possible causes of these problems.
Check to see if you are using the most current WordPress version and any extensions your website uses if you are still having issues. It would help to ensure everyone is updated with the most recent changes.
It would be best to carry out a fresh update and recreate the issue if you believe your theme has a problem. If you can reproduce it, you can tell which plugins or themes you currently have loaded are to blame for the problem. You will need to alter both your existing theme and your plugins to make them compatible to fix this problem.
Conclusion
The above article will be helpful to you if you have a website that uses WordPress. Even if this isn’t the case, you must understand how a vital file, like the Document Object Model, can affect and drag down your website’s loading times. The correct DOM is essential for the successful working of the websites. It is used with Selenium in many applications.
Suppose you want a solution to automate DOM in Selenium WebDriver. In that case, you can look at the LambdaTest web platform, a cloud-based cross-browser testing platform that enables developers to test their web or mobile applications using automated tools like Selenium, Playwright, Appium, etc., over more than 3000+ different browsers and OS configurations.